Como criar um blog usando Ghost
Ghost é uma plataforma de blog open source e gratuita escrita em Node.js, projetada para simplificar o processo de publicação online para blogueiros individuais, bem como publicações online.

Se você pensa em começar um blog ou um site mais complexo, criar tudo do zero pode ser desencorajador se você não tem o tempo nem os recursos necessários. Usar uma plataforma existente como ponto de partida é a melhor solução nesses casos.
Existem muitas outras plataformas atuais. Algumas mais antigas, como o Wordpress, e outras mais recentes como o Ghost.
Nesse artigo, eu escrevo sobre o que é a plataforma Ghost, o que você precisa para poder instala-lo, e por fim como instalar em seu computador e realizar a configuração no primeiro acesso.
A plataforma Ghost
Ghost é uma plataforma de blog open source e gratuita escrita em Node.js, projetada para simplificar o processo de publicação online para blogueiros individuais, bem como publicações online.
O Ghost foi fundado em abril de 2013, após uma campanha no Kickstarter para criar uma nova plataforma focada exclusivamente na publicação profissional.
Hoje, o Ghost está presente em uma variedade de sites; de blogueiros individuais, a grandes equipes de escritores e editores em algumas das maiores organizações do mundo. A própria empresa afirma que já houve mais de 2.500.000 instalações da plataforma.
Você pode conferir a lista de clientes que usam Ghost em https://ghost.org/customers/, mas eu destaco alguns CodeAcademy, Tinder, Digital Ocean, Free Code Camp e TransferWise.
Pré-requisitos
Para instalar o Ghost localmente, você precisará do seguinte:
- Um computador executando MacOS, Windows ou Linux;
- Uma versão compatível de Node.js;
- Yarn ou npm para gerenciar pacotes;
- Um diretório limpo e vazio em sua máquina.
Instalação
Instale Node.Js
Node.js® é um runtime JavaScript desenvolvido com o Chrome 's V8 JavaScript Engine. Runtime JavaScript refere-se a onde seu código JavaScript roda quando você o executa. Existem outros runtimes JavaScript. O Google Chrome usa o V8. O Mozilla Firefox usa o SpiderMonkey. Já o Internet Explorer, o runtime chama-se Chakra (JScript).
V8 é uma engine Javascript e WebAssembly de alto desempenho. Ela foi escrita em C ++ e é open-source.
WebAssembly é um novo tipo de código que pode ser executado em navegadores da web modernos. Ele fornece novos recursos e maiores ganhos de desempenho. Seu objetivo principal é o de compilar linguagens tais como C, C ++, Rust, etc. e executá-las na web a velocidades quase nativas. Por exemplo, você escreve um novo módulo em C / C ++ e depois compila-lo em WebAssembly usando uma ferramenta como Emscripten.
Para instalar Node.Js no Windows, acesse o link Node.js e baixe o instalador. Você será apresentado a duas opções de instalação: LTS ou Atual.
- LTS: Versões que recebem suporte de longo prazo, com foco em estabilidade e segurança.
- Atual: Em desenvolvimento ativo.
Se você planeja usar Node.Js em ambientes de produção, então opte pela instalação da versão LTS. De outra sorte, instale a versão Atual.
Instale yarn ou npm
Yarn and npm são gerenciadores de pacotes que rodam no Node.Js.
Códigos são compartilhados por meio de algo chamado de pacotes. Exemplos de pacotes são as bibliotecas jQuery, React, Angular, Bootstrap, etc.
Um gerenciador de pacotes é um conjunto de ferramentas usado para automatizar a instalação, atualização, configuração e uso de pacotes (bibliotecas de códigos).
Através de um arquivo de manifesto, onde são declarados todos os pacotes, o gerenciador de pacote consegue determinar o que e onde obter as bibliotecas de código que o seu software depende. O arquivo manifesto utilizado por yarn e npm chama-se package.json.
Exemplo de arquivo package.json. Note que os pacotes são declarados em dependencies e devDependencies.
{
"name": "test-project",
"version": "1.0.0",
"description": "A Vue.js project"
},
"dependencies": {
"vue": "^2.5.2"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": ["> 1%", "last 2 versions", "not ie <= 8"]
}
O npm é distribuído com o Node.js - o que significa que quando você faz o download do Node.js, o npm é instalado automaticamente no seu computador.
É recomendável instalar o Yarn por meio do gerenciador de pacotes npm. Abra o terminal do Windows (CTRL + R + “cmd” + Enter), e digite o seguinte:
npm install --global yarnO comando install instala um pacote e todos os pacotes dos quais ele depende.
O parâmetro -g ou --global instala o pacote globalmente em vez de localmente. Pacotes instalados globalmente, são instalados no diretório %USERPROFILE%\AppData\Roaming\npm\node_modules (Windows 7, 8 and 10) e em /usr/local/lib/node_modules (Sistemas Unix).
Para conferir se o yarn está instalado, execute o seguinte comando:
yarn --versionInstale Ghost-CLI
Ghost-CLI é uma ferramenta de linha de comando para ajudá-lo a instalar e configurar o Ghost. Esta ferramenta pode ser instalada com npm ou yarn em uma máquina local.
Execute o seguinte comando no terminal:
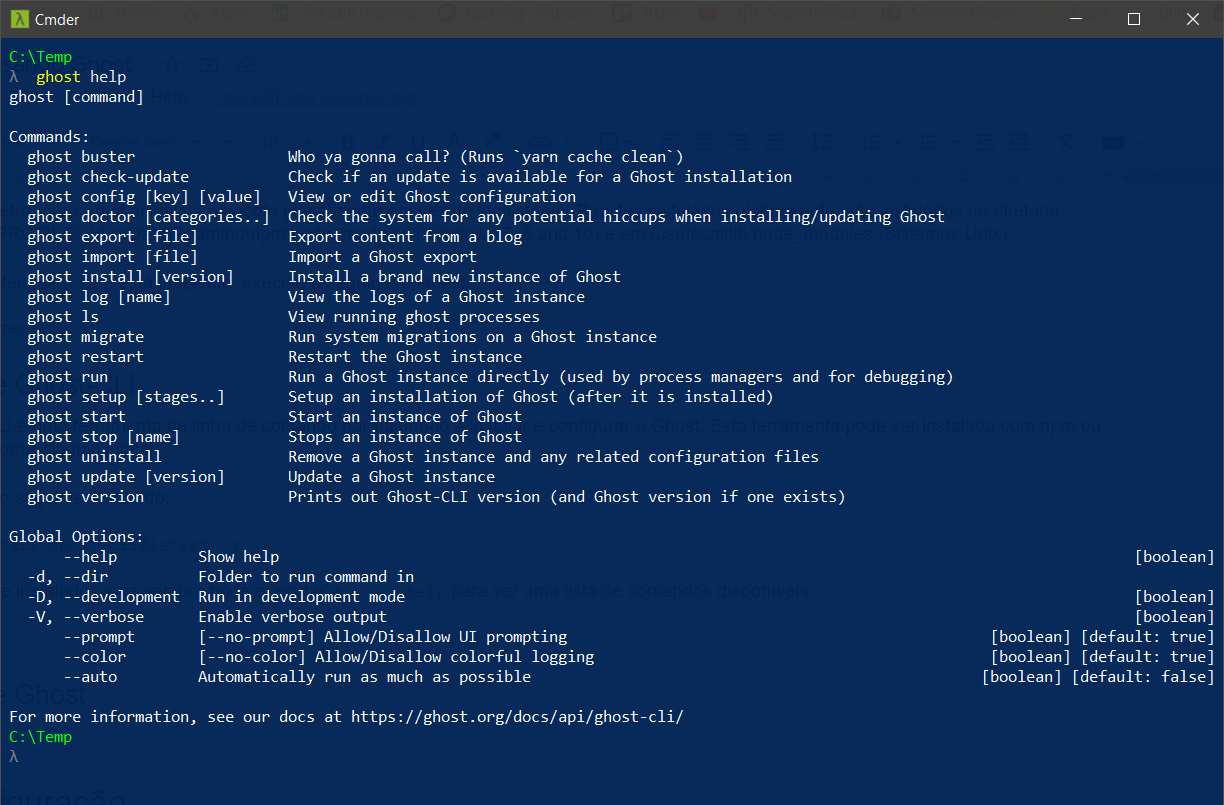
npm install ghost-cli@latest -gDepois de instalado, você sempre pode executar ghost help para ver uma lista de comandos disponíveis.

Instale Ghost
No terminal, execute cd em um diretório vazio e execute o comando de instalação:
ghost install localAssim que a instalação for concluída, você poderá acessar seu novo site em http://localhost:2368. Use http://localhost:2368/ghost para acessar o Ghost Admin.
Configuração
Acesse o Ghost Admin através do link http://localhost:2368/ghost.
Em seu primeiro acesso, você verá a página de boas-vindas. Clique em Create Account.
A seguir, escolha um nome para o seu blog no campo Site title, digite o seu nome em Full name, seu endereço de e-mail e uma senha. Click em Last step: Invite staff users.
Nesta página, você cria contas para outros usuários poderem colaborar com o seu blog. Você pode optar por pular este passo agora e adicioná-los mais tarde. Clique em I’ll do this later, take me to my site!.
Finalmente, você verá a página de administração de seu blog.
Créditos
Photo by Picography from Pexels
comments powered by Disqus